Hello, ladies and gentlemen, I'm back with another lovely article which I'll be explaining about EJS as you all know most beginners (developers) are struggling to know which technology they will be using that makes their life easy, in terms of learning and implementing, and the most important is passing data from backend to the client (browser), ok talking is enough as you know I don't like too much talking I rather practical than that.
What is EJS?
EJS is a simple templating language that lets you generate HTML markup with plain JavaScript
the above definition is from the official website of ejs and they're right because of its simplarity but for me to define it I'll say; ejs can be defined as a template engine for rendering content to the client. how easy is that?
What you can do with ejs
you can do whatever you want with ejs because they give you all the power or authority to implement any content you want and how you want it. Because they said; (No religiousness about how to organize things).
Why do you have to use ejs
you have to use ejs because of the following reasons:
- Fast compilation and rendering
- Simple template tags:
<% %> - Custom delimiters (e.g., use
[? ?]instead of<% %>) - Sub-template includes
- Ships with CLI
- Both server JS and browser support
- Static caching of intermediate JavaScript
- Static caching of templates
- Complies with the Express view system
How ejs works
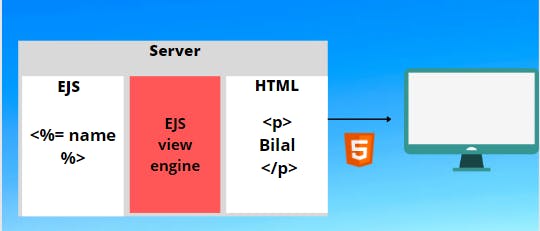
ejs Templates are processed through the ejs view engine on the server. the image below shows how it works

Explanition
the view template is living on the server, so whenever we want to render it, the server will pass it to the ejs view engine to read all the dynamic contents like: variable, if conditions, loops and many more, then it will convert that template into pure HTML and display it to the client (browse).
I hope it sounds right to you as it did to me. So this process is called server-side rendering.
Extention of ejs file
maybe you have been thinking about what is the extension for ejs well hold on small I'll tell you now as all the languages have an Extention that will make the text editors and browser to identify them so ejs also has, the extension is .ejs for example: index.ejs. Wow very simple! and that is it.
Syntax of ejs
it has a lot of syntaxes but in this article, I will highlight the most important of them, what I meant is the one we used the most in our daily activities.
How to store data
<% variable variableName = value %>
Example
<% const name = "Bilal" %>
the example above shows how to store data in a variable.
How to display the data
<% = variableName %>
Example
<p><% = name %></p>
in the above code example, I showed you have to display data to the browser in ejs and you may observe that we used the = sign before the variable name, while so, that is how we are calling a single variable in ejs
other syntaxes
<% const name = "Bilal" %>
use the above syntax if you want to store a variable inside your ejs file.
<% if (name === " ") { %>
console.log("name can be empty")
<% } else { %>
console.log("welcome + name)
<% } %>
the above code demonstrates how to use conditions inside ejs file. maybe it looks scary but believes me it's very simple as you start working with it.
<% blogs.forEach(blog => { %>
<h2><%= blog.title %></h2>
<h2><%= blog.title %></h2>
<% }) %>
in the above code snippet, I illustrate how to use a loop to iterate through the array of data and display the data you want.
How to start with ejs
well, you can start by navigating to their website by clicking this link EJS and clicking on the getting start button, installing it using `npm' and that is all happy coding.
Conclusion
I hope you enjoy reading this article and have fun with ejs engine. please click like and comment you double if you have, and I'm planning to do a video tutorial on how to start with ejs with the second article also.
